October 2018 - 2022
Various websites over the years,
Front-End Web Developer and Creative Coder
Overview
From the moment I started learning how to make websites, I
discovered a newfound appreciation for just how much of a creative
art it can become. While there is no canvas per se, and there are
still coding rules to follow, CSS and JavaScript present the means
to display your thoughts and artistry on the web.
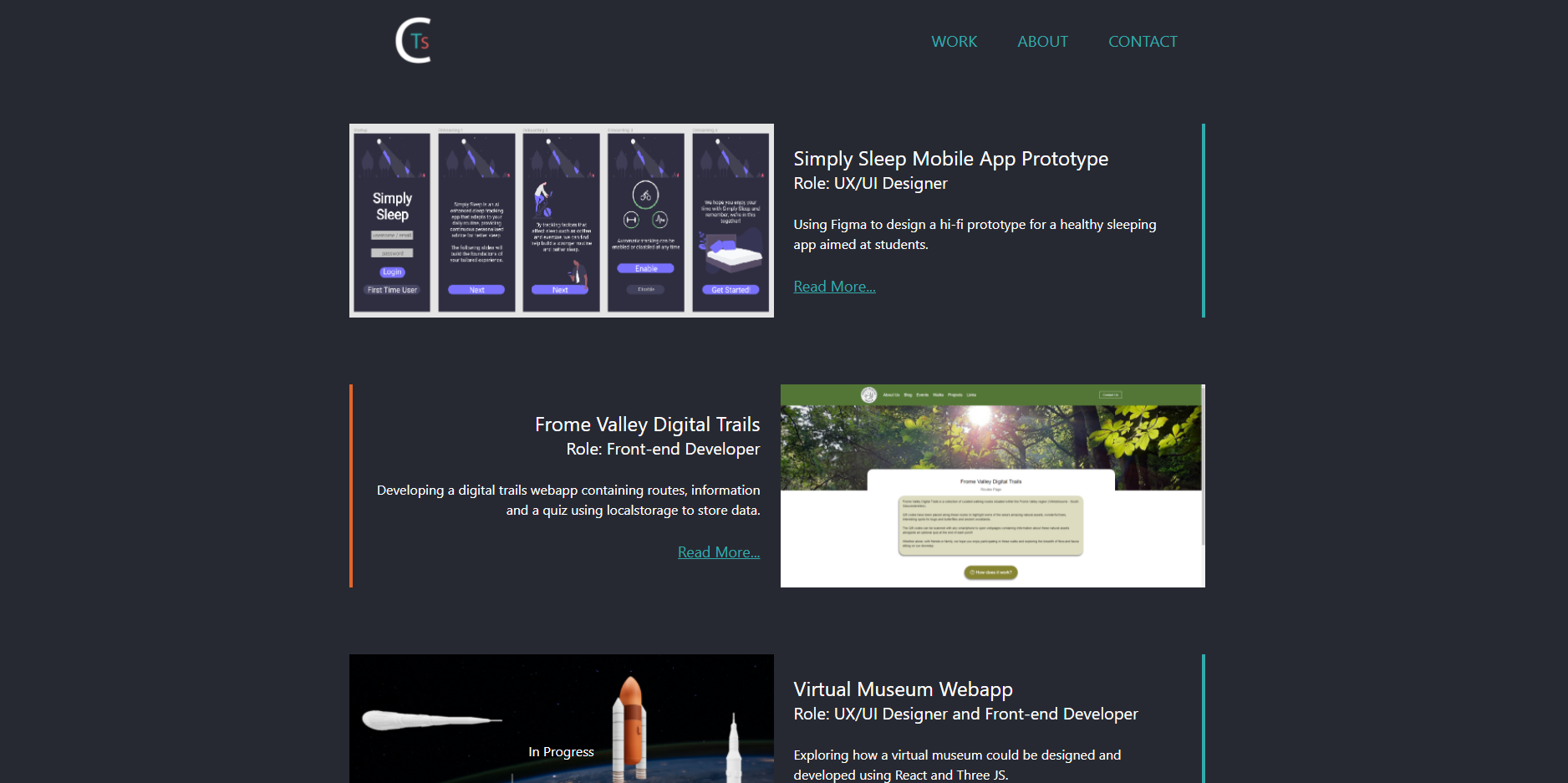
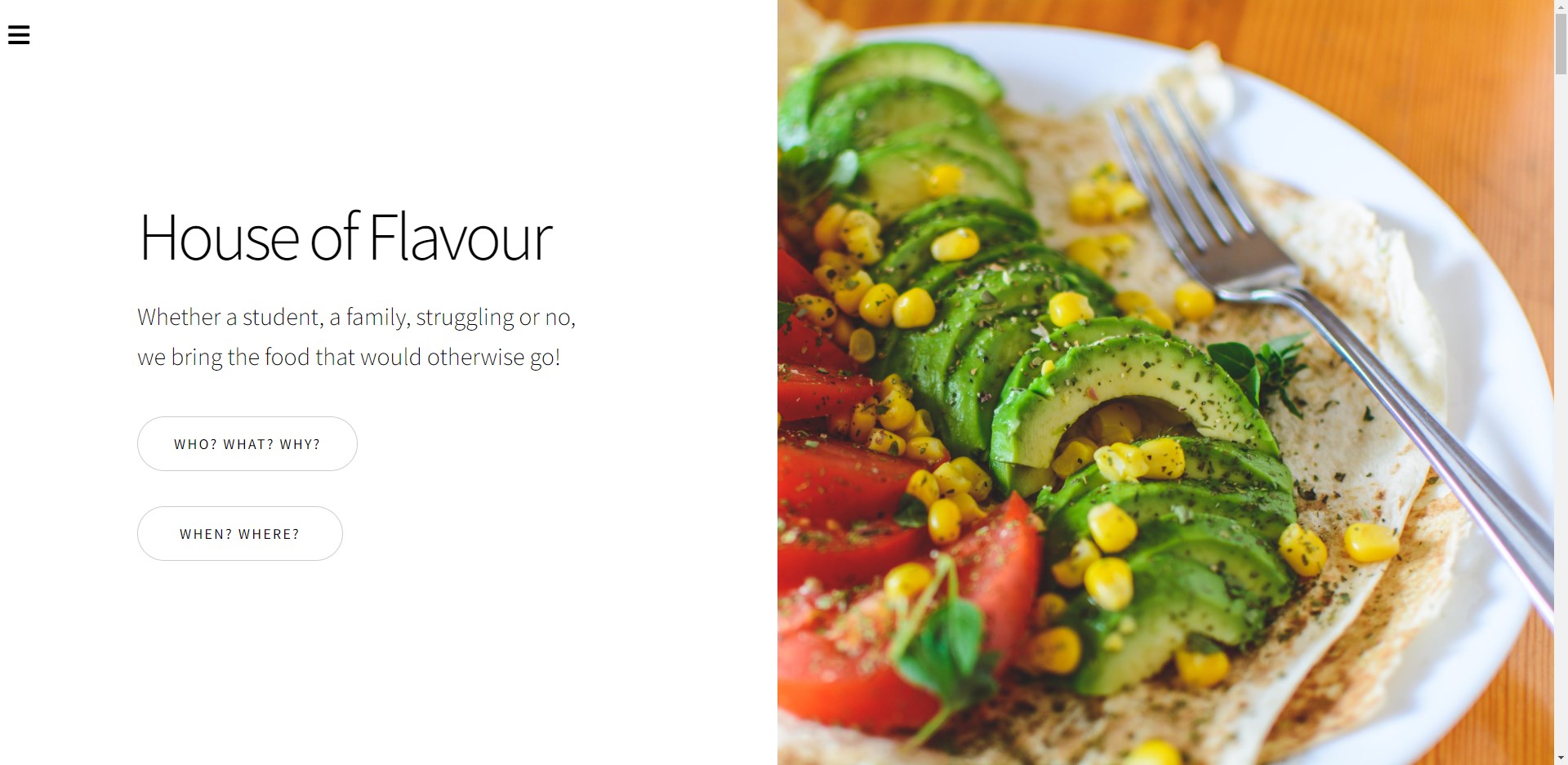
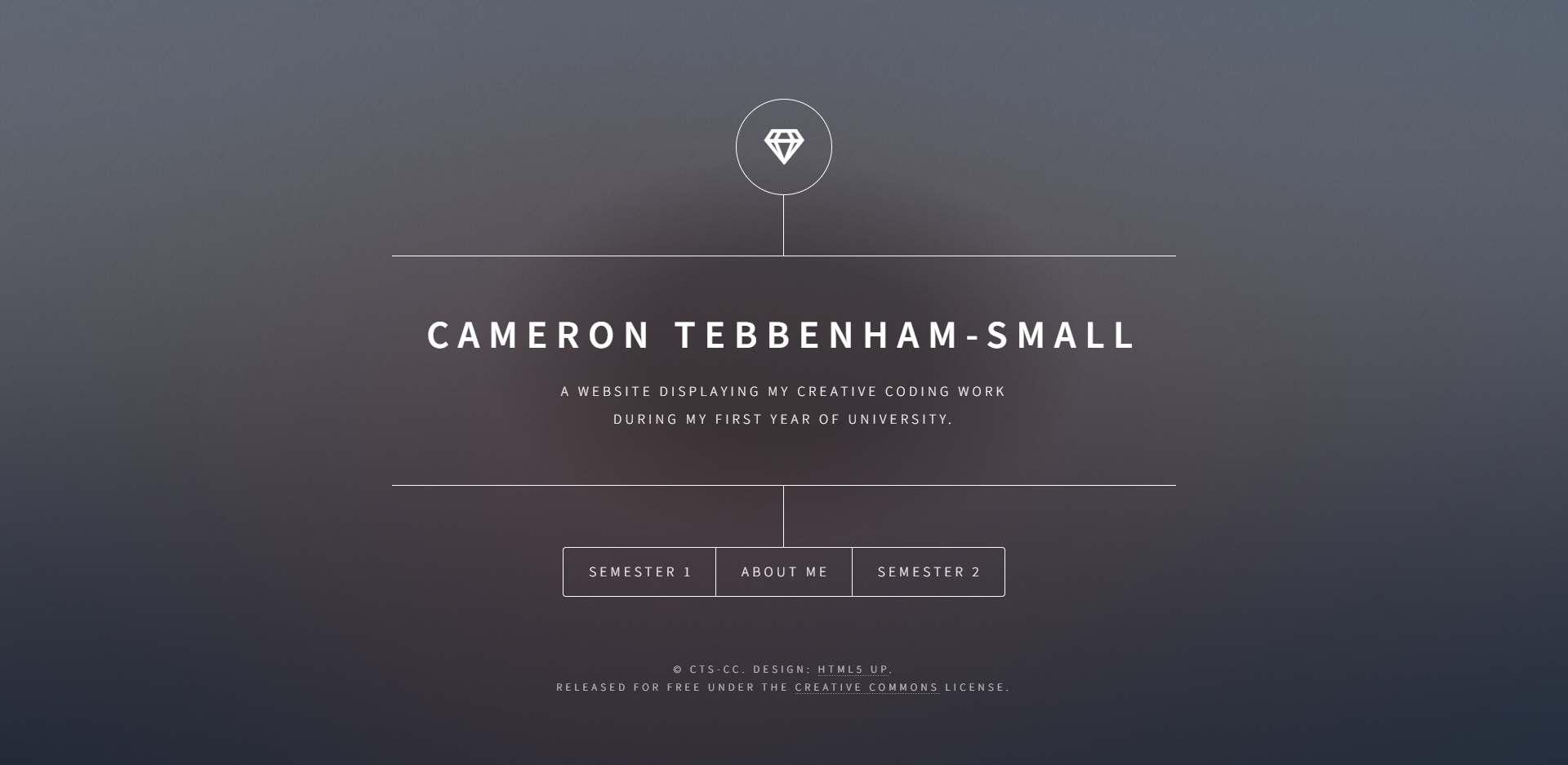
Here are some of the websites I've most enjoyed creating, using
all manner of templates, libraries and vanilla coding.
Tools
- Figma
- HTML, CSS, JS
- HTML templates
- CSS frameworks
- JS libraries
- Github (version control)